前阵子朋友突然和我提起 VTuber 们直播时用的 YouTube Live Chat 展示,“这玩意真好啊,怎么B站没有类似的东西呢”(其实只是当时没找到),然后我就做了这玩意……
Head Pic: 【アズールレーン】「バレンタイン」/「ここね」的插画 [pixiv]
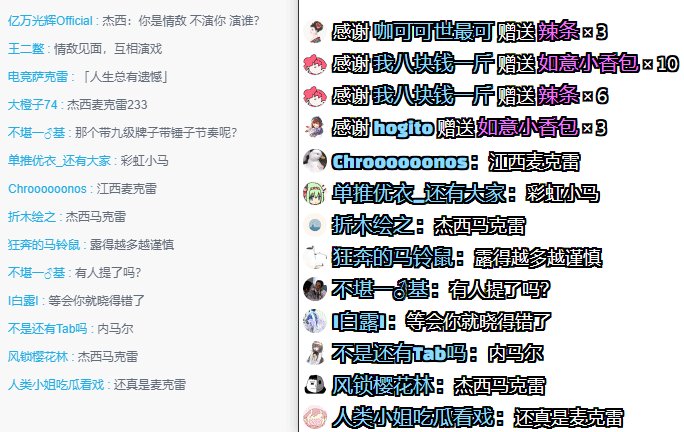
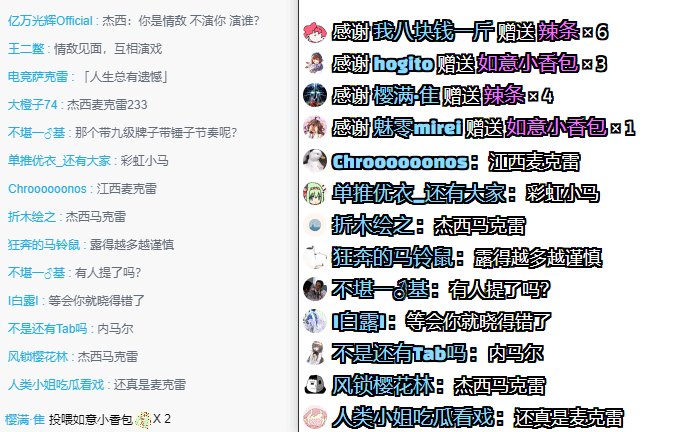
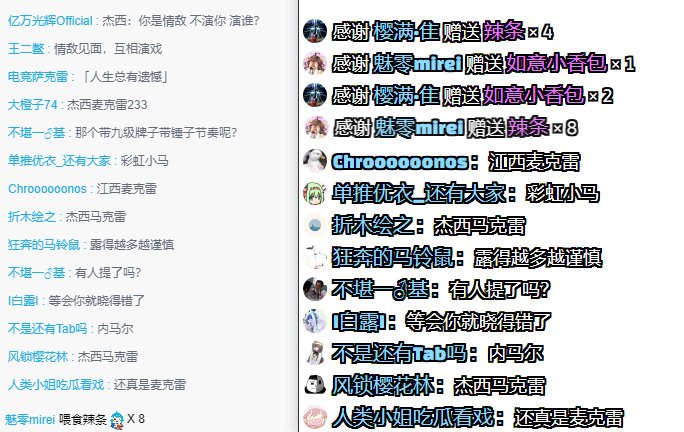
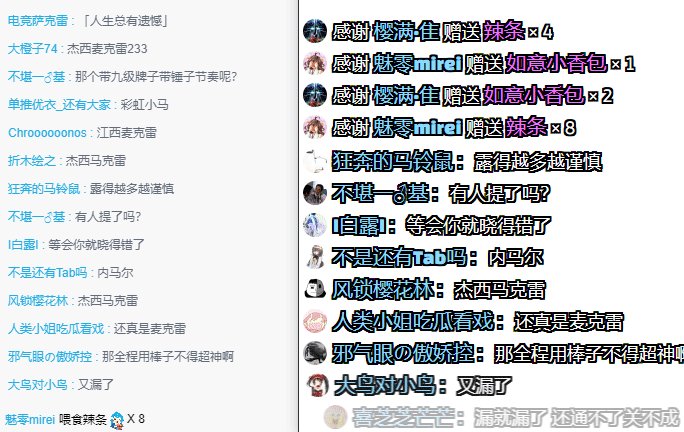
Bilibili Live Chat

这是一个无后端的,仿 YouTube Live Chat 的,箱都不用开就能食用的 Bilibili 直播弹幕姬
主要用于 OBS,为的是在低功能需求的情况下,不依靠任何第三方本地软件实现弹幕和礼物的展示
成品及使用方法请查看上面的 GitHub 项目
版权声明:本文为原创文章,版权归 神代綺凜 所有。
本文链接:https://moe.best/projects/bilibili-live-chat.html
所有原创文章采用 知识共享署名-非商业性使用 4.0 国际许可协议 进行许可。
您可以自由的转载和修改,但请务必注明文章来源并且不可用于商业目的。
cd bilibili-live-chat
npm i
npm start
关于显示头像本地方式,我npm i 安装下载一大堆后, 执行npm start ,命令行显示
PS E:\bilibili-live-chat\bilibili-live-chat> npm start
npm ERR! missing script: start
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\pigman\AppData\Roaming\npm-cache_logs\2020-10-30T22_32_33_068Z-debug.log
能帮忙解决吗? 谢谢
但文中的那个使用步骤的链接里显示该版本已经不再维护..
于是跳到了 https://blc.lolicon.app/ 这里~是对的嘛~
因为基本上也是自用所以自己没需求也懒得写样式生成器之类的了
src/index.js,main.js是 webpack 打包后的https://www.pixiv.net的 referer,这是p站的防盗链措施