百度萌化样式
此早期黑历史已经停止维护
简介
此Stylish样式为百度系列的萌化,优化了部分显示效果,屏蔽了一些无用元素及广告推广。
背景图片可以自行设置。
预览图
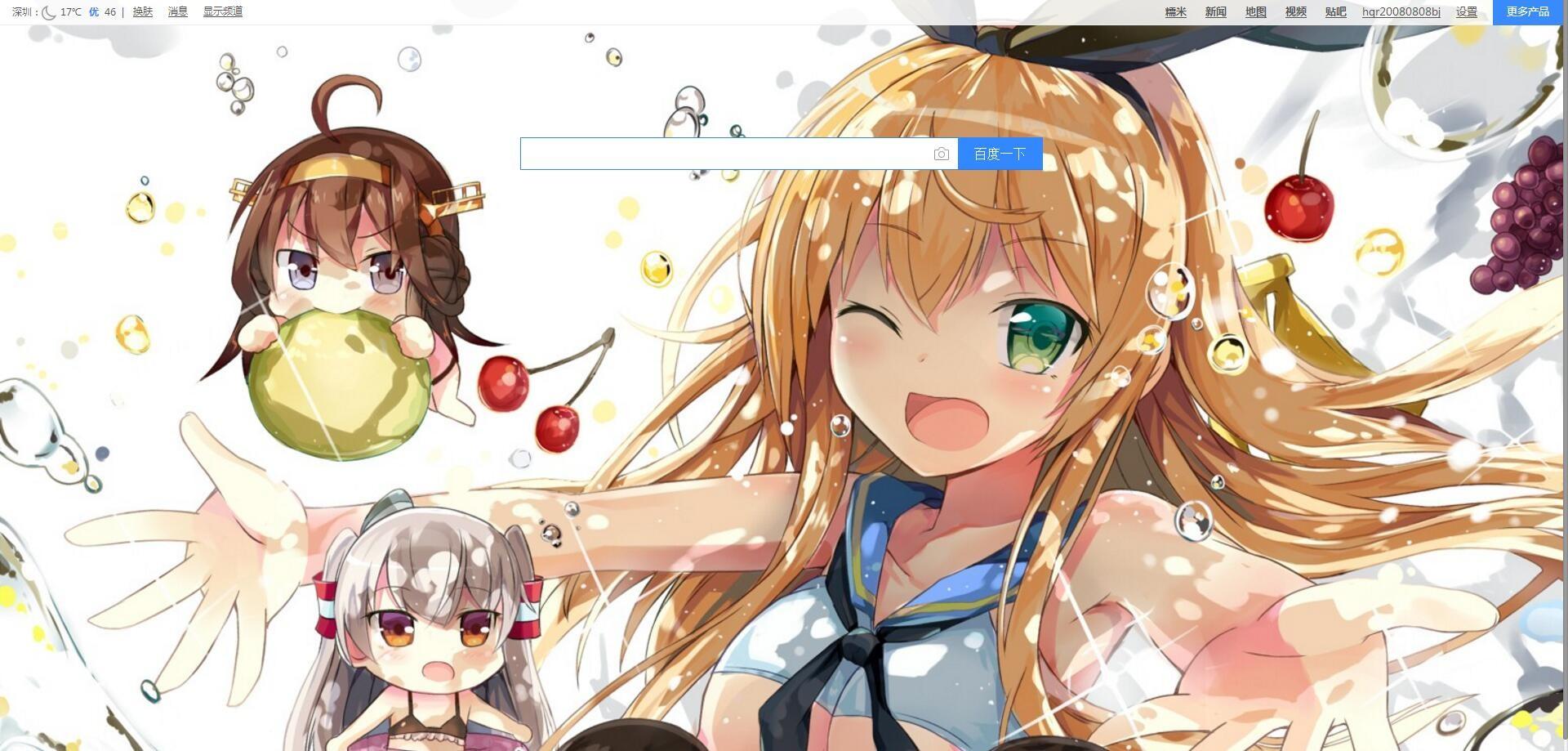
主页

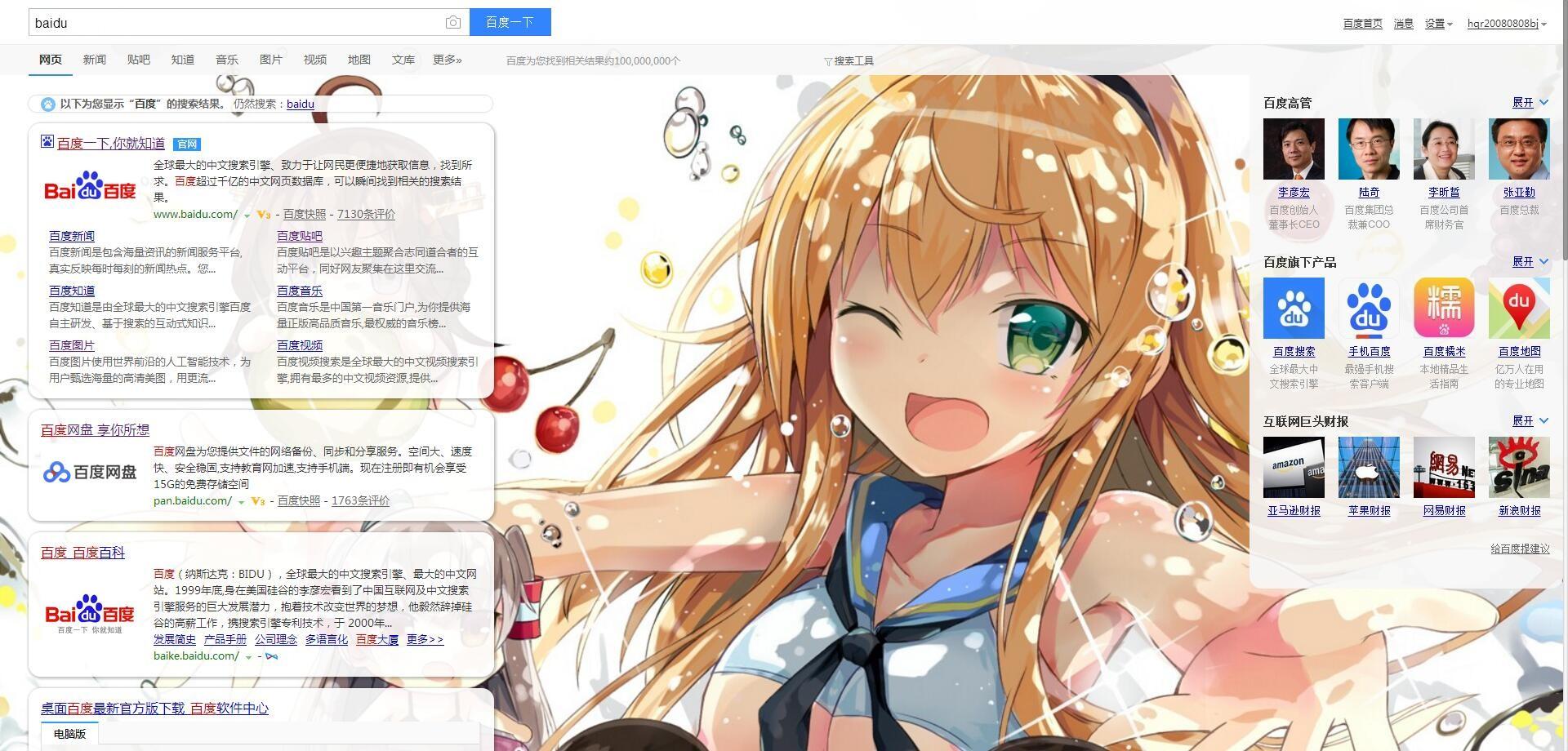
搜索结果页面

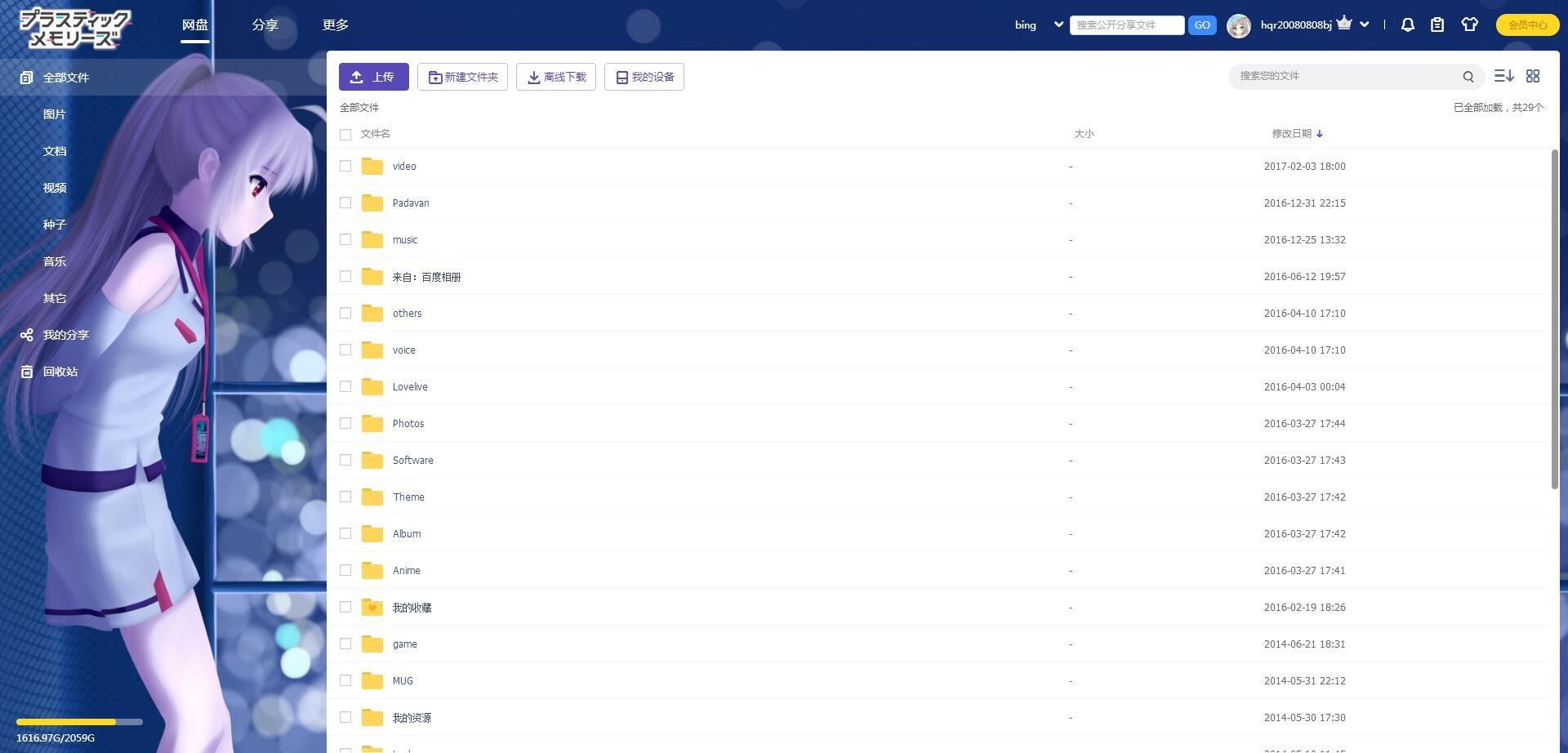
百度云

示例所用背景图片:
pixiv: 岛风 by みゅとん
Zinsser: 艾拉 by zinsser
样式说明
样式目前主要应用范围:
- 百度搜索
- 百度网盘
请将百度云的皮肤设置为除了前三个默认皮肤之外的皮肤,推荐“月半弯”,色调比较配
如果发现了什么问题或者bug,都可以在这里反馈,这样我就能第一时间收到
安装
不知道怎么使用stylish萌化请看:
版权声明:本文为原创文章,版权归 神代綺凜 所有。
本文链接:https://moe.best/moe-project/baidu-moe.html
所有原创文章采用 知识共享署名-非商业性使用 4.0 国际许可协议 进行许可。
您可以自由的转载和修改,但请务必注明文章来源并且不可用于商业目的。
如果想做到这些效果,可以考虑自学 CSS,毕竟也有 Stylus 这么方便的插件在,自己改个底色并不是很难的事情
用起来,就像先辈给你萌化一下?
口区,,,
但是这个项目我已经不打算继续维护了,精力有限,抱歉了
自定义图片你需要用一个图床上传图片,得到在线URL然后填到自定义设置里再更新样式
这个问题怎么解决啊。
如果什么时候有心情的话考虑下
这几天手游肝飞天
唉css这玩意说简单也简单说难也难,如果有一点编程基础的话想自学实际上很好学,看看w3cschool,拿stylish实操一下能很快理解,但是很多东西都是靠经验的,就不好教
还有就是调试样式多利用F12
首先先F12看看,发现搜索结果div是
#content_left,那么想居中最简单的方法就是改掉左外边距至于这些语句到底是什么意思,为什么这么写就居中了,感兴趣可以自己查w3cschool
 不过如果直接这样简单粗暴的改还是会有其他的问题,比如宽度过窄的时候会和最右侧的面板冲突,那具体要怎么做我也不继续详讲了,你可以自己尝试解决一下(更简单粗暴的方法是直接不让右侧面板显示了
不过如果直接这样简单粗暴的改还是会有其他的问题,比如宽度过窄的时候会和最右侧的面板冲突,那具体要怎么做我也不继续详讲了,你可以自己尝试解决一下(更简单粗暴的方法是直接不让右侧面板显示了
原来还出了个infinity pro的我都没注意到