想等个宽,我太难了
Head Pic: #明日方舟 Mostima - Alcxome的插画 - pixiv
我抽到啦(小声)
VSCode 等宽字体之坑
由于习惯原因我一直是使用 VSCode 写 Markdown 的,并且一直在用 Markdown All in One 插件,有一说一它确实非常好用,特别是这个表格格式化功能让我爱不释手

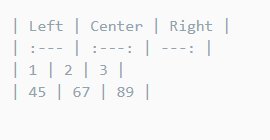
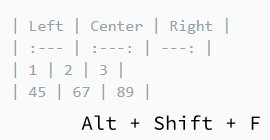
但我很快发现了一个问题,含有中文的时候这个表格,它对不齐

当时因为我过于年轻,这个问题被不了了之了,直到最近才突然重新出现在我脑袋中,经过一番思索我马上意识到这是字体不等宽导致的问题
那怎么解决?找个等宽字体就好啦?
然而事情并没有那么简单
寻找合适的等宽字体
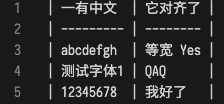
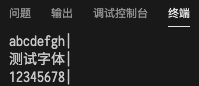
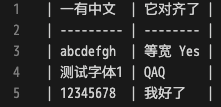
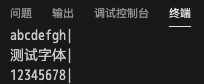
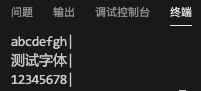
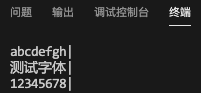
经过一番搜索,我找到了四款我觉得不错的包含中文的等宽字体,但实际上只有前两款可以在 VSCode 中正常等宽,非常奇怪(终端中只允许使用等宽字体,能用就说明等宽)
| Name | Used Font Family | In VSCode | In Terminal |
|---|---|---|---|
| 更纱黑体 | 'Sarasa Mono SC' |
 |
 |
| M+ FONTS | 'M+ 1m' |
 |
 |
| 雅黑等宽 | 'Microsoft YaHei Mono' |
 |
 |
| Yasolas | Yasolas |
 |
 |
后来我在 issue Monospacing broken by Chinese character #14589 中找到了答复,由于 VSCode 是基于 Electron 的,前端由 Chromium 渲染,这种字体渲染问题很可能是 Chromium 导致的,VSCode 侧无能为力
This is an upstream issue (possibly within Chromium), and there are no known workarounds that we could implement on our side. This means there is no possible code change for us to do in VS Code sources to improve things.
但我不想用中英等宽字体写代码
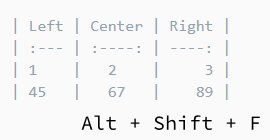
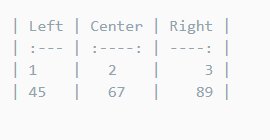
你可以从截图中看出,这些等宽字体会使一个全角字符的宽度严格等于两个半角字符的宽度
他们的宽高比最大只有0.5,这导致半角字符看起来特别“瘦”,拿来写代码……反正我是会瞎的
由于只是在 Markdown 之类的格式下需要使用这类字体,因此我们完全可以独立配置
{
"[markdown]": {
"editor.fontFamily": "'Sarasa Mono SC'"
}
}这样就不会影响全局的设置了
版权声明:本文为原创文章,版权归 神代綺凜 所有。
本文链接:https://moe.best/gotagota/vscode-monospaced.html
所有原创文章采用 知识共享署名-非商业性使用 4.0 国际许可协议 进行许可。
您可以自由的转载和修改,但请务必注明文章来源并且不可用于商业目的。
强迫症为了看着舒服点吗hhhh
setting,有个“打开设置(JSON)”老师看完后说:“我批准你下学期Java Web开发课不用来了。”
我 :
我们学习更惨,这样出去能找到工作吗?
(现在在做手机版Vue界面。RESTful后端先拿py写了)